Category: Featured
-

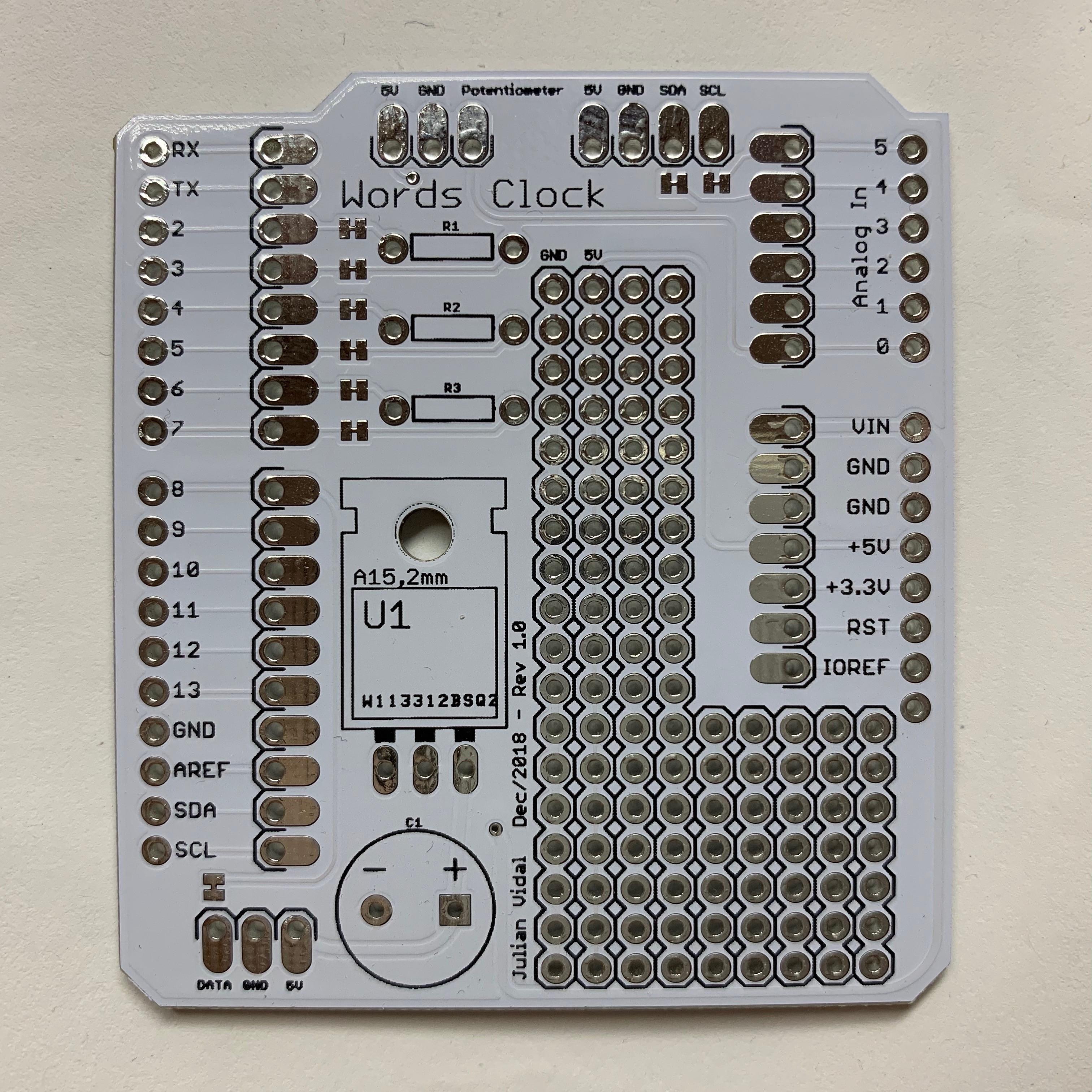
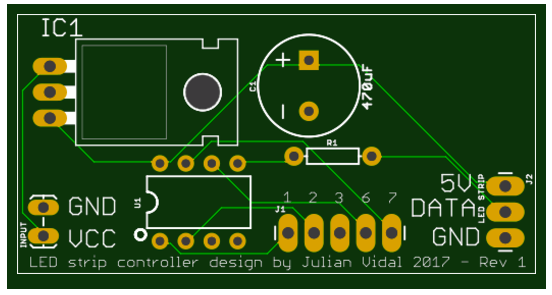
PCBWay PCB Prototyping review (aka how I made an LED word clock)
A while ago my mom saw a clock where the time was shown using only words instead of numbers: If you speak spanish, you can see that there are letters spelling every possible combination of times. You could show any time of day provided you light the correct LED combination (well, technically not every possible…
-

Seeed Studio’s Fusion PCB review
Today I’ll be reviewing a new PCB service from Seeed Studio called Fusion PCB. For that I will be making a simple acrylic LED display. Let’s see how it goes… Disclaimer: I’ve been approached by the people at Seeed to review their Fusion PCB product. They gave me a coupon to try the service out…
-

deltaTime: Corona SDK plugin for time based animations
I’ve recently published a small but handy plugin in the Corona plugin directory. The deltaTime plugin allows developers to turn regular animations into time-based animations that will play back at the same speed regardless of framerate variations. This is important because you always want to have your objects move at the same speed regardless of what the…
-

Corona SDK – The good, the bad, the great, and the downright awful
Lately I’ve been spending a lot of time developing mobile games with the Corona SDK. The idea behind it is that you code once and deploy to many targets like iOS, Android, Nook, etc. Also, Corona seems to be targeted at games and while they do have some samples of companies that did other kinds of…
-

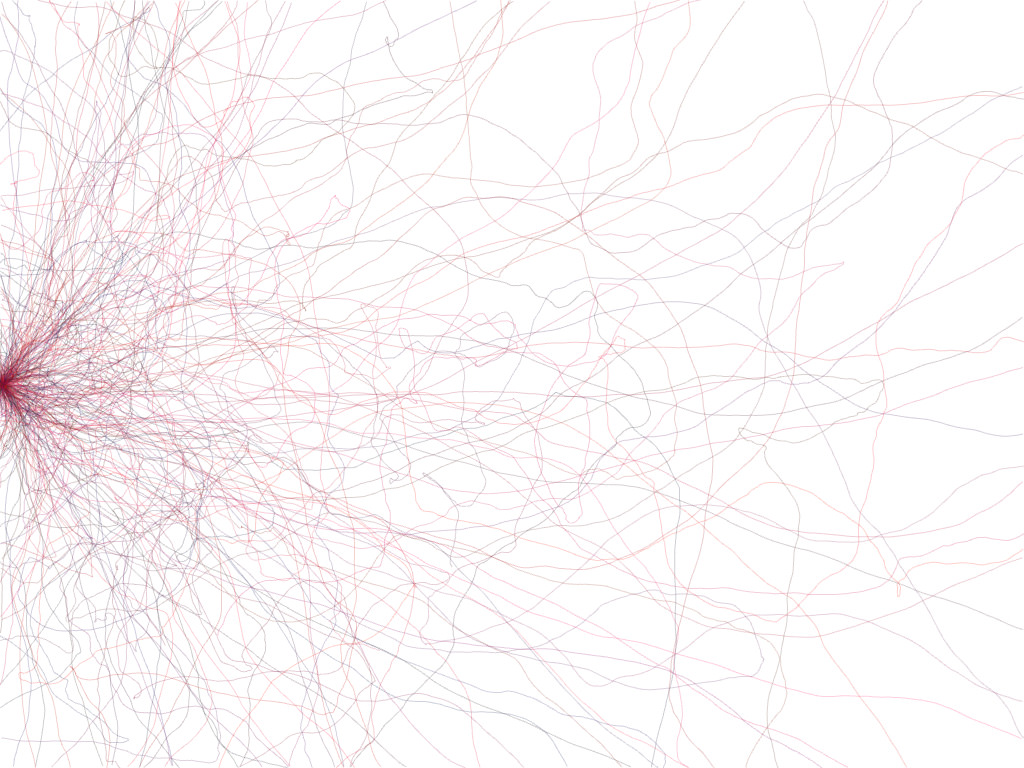
Particle based animation with openFrameworks
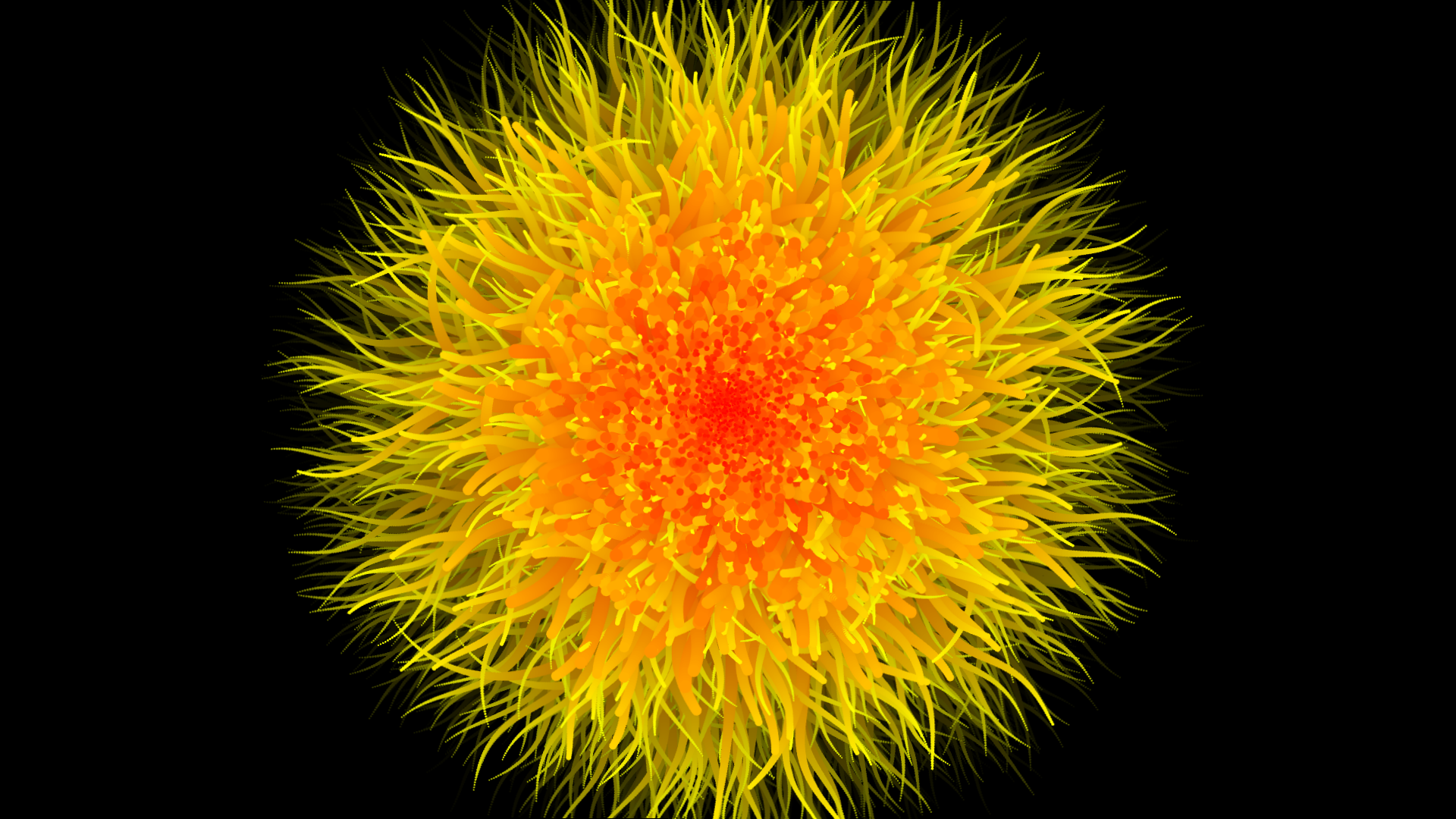
Continuing on with my other particle based generative art, here’s an animation I made with openFrameworks. A still:
-

Particle based generative art with openFrameworks
I’ve recently started playing with openFrameworks and I have to say I’m very impressed. Having messed with Processing previously, openFrameworks doesn’t feel too alien. It does have a steeper learning curve than Processing but it you’ve programmed C++ before it shouldn’t be long until you can whip up your first masterpieces. Last week I’ve created a very simple…
-

How to create custom TextWrangler filters with PHP
I’ve been using TextWrangler for years because it’s fast, it has all I need and best of all it’s free. Even though I don’t use it as an IDE, many times I wish it had a few features such as auto-formatting JSON strings. Fortunately, it is very easy to write custom text filters and use them…
-

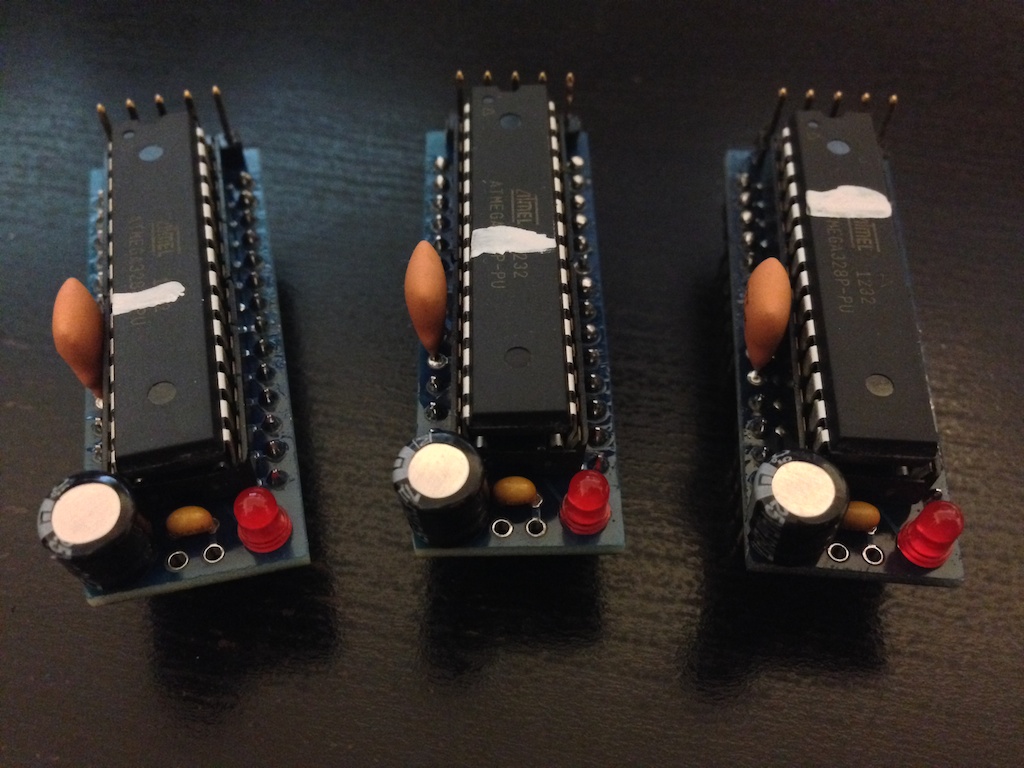
How to program a Dorkboard with an FTDI breakout
I’ve been playing with my Arduino long enough to realize that it is much cheaper to maker my own breadboard Arduino and transfer that into either a PCB or Veroboard than to actually buy a full Arduino for every little thing I make. In order to program my breadboard Arduino I’m using Sparkfun’s FTDI Basic…
-

Calibrator: An Arduino library to calibrate sensors hooked to analog inputs
Once you get past your first few projects with the Arduino, you soon realize that the calibration method they show on their webpage is just a sample and cannot be used with many sensors without polluting your code with a ton of variables. So, here it is. My own take on sensor calibration library. You…
-

Hacking O’Reilly’s “Fluent Conference 2013 ” video download page
The Fluent Conference 2013 videos were out and O’Reilly was offering a nice 50% discount to early purchasers. I went to their website and made the purchase. When I looked at the download page I realized that no videos were linked to my Dropbox account (like O’Reilly does when you purchase a book from them).…